As fontes padrões do HTML são muito clichês e feias, então temos como opções hospedar uma na internet e usar o font-face. Mas nem em todo navegador funciona... Mas estamos falando de Blogger, que é do Google, então as fontes disponibilizadas pelo Google Fonts funcionam perfeitamente quando utilizadas corretamente no Blogger. Vim trazer algumas, que eu acho lindas ^^
Own, essa fonte é lindinha! Boa para títulos discretos.
Para aplicá-la, procure (com CTRL+F ou F3) no seu HTML: <head>
Antes dessa tag, cole: <link href='http://fonts.googleapis.com/css?family=Cookie' rel='stylesheet' type='text/css'/>
Para usá-la, coloque no seu código: font-family: "Cookie", cursive;
Nas apresentações de slides no Google Docs sempre uso essa >3<
Para aplicá-la, procure (com CTRL+F ou F3) no seu HTML: <head>
Antes dessa tag, cole: <link href='http://fonts.googleapis.com/css?family=Sevillana' rel='stylesheet' type='text/css'/>
Para usá-la, coloque no seu código: font-family: "Sevillana", cursive;
Adoro essa fonte, fica ótima como a padrão do post, mas precisa ser pequena.
Para aplicá-la, procure (com CTRL+F ou F3) no seu HTML: <head>
Antes dessa tag, cole: <link href='http://fonts.googleapis.com/css?family=Belgrano' rel='stylesheet' type='text/css'/>
Para usá-la, coloque no seu código: font-family: "Belgrano", serif;
Essa fonte é um amorzinho, frequentemente uso ela em layouts. Precisa ser pequena, também.
Para aplicá-la, procure (com CTRL+F ou F3) no seu HTML: <head>
Antes dessa tag, cole: <link href='http://fonts.googleapis.com/css?family=Love+Ya+Like+A+Sister' rel='stylesheet' type='text/css'/>
Para usá-la, coloque no seu código: font-family: "Love Ya Like A Sister", cursive;
Essa fonte é tão diva *3* Uso ela como padrão do post muitas vezes.Bem essas são apenas algumas fontes que amo. Acesse o Google Fonts (aqui), escolha sua fonte e clique em Quick Use, que é um botãozinho embaixo da fonte que é uma setinha para a direita.
Para aplicá-la, procure (com CTRL+F ou F3) no seu HTML: <head>
Antes dessa tag, cole: <link href='http://fonts.googleapis.com/css?family=Convergence' rel='stylesheet' type='text/css'/>
Para usá-la, coloque no seu código: font-family: "Convergence", sans-serif;
Vá no "Passo 3", que é "Add this code to your website:", copie o código abaixo (da aba "Standard"!) e cole o código acima de <head> no seu HTML. ATENÇÃO, antes de >, no fim do código, coloque um /, senão o código não vai funcionar. Não se preocupe, os códigos das fontes que eu mostrei eu já embuti o /.
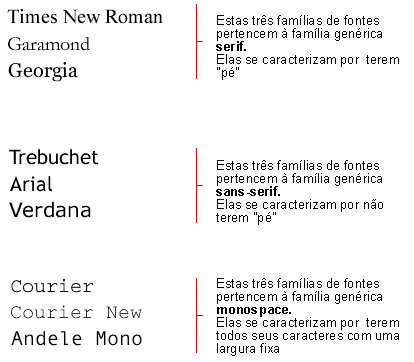
Principais tipos de fonte padrão:
Fontes Serif
Elas se caracterizam por ter "pé", alguns exemplos:
Times New Roman
Georgia
Garamond
(a última fonte Serif não consegui colocá-la, só coloquei o nome)
Fontes Sans-Serif
Elas não tem "pé", alguns exemplos:
Trebuchet
Arial
Arial
Verdana
Fontes Monospace
Todos os seus caracteres tem uma largura fixa, alguns exemplos:
Todos os seus caracteres tem uma largura fixa, alguns exemplos:
Courier
Courier New
Andele Mono
(as últimas duas fontes Monospace não consegui colocá-las, só coloquei o nome)
 |
| Imagem para melhorar o entendimento. (créditos) |
Não posso deixar de lembrar vocês de darem mais uma olhada na fonte Belgrano (que tem pézinho, é uma serif!) e na Convergence (que não possui, é uma sans-serif).
Eu não citei as fontes cursivas, mas elas são mais óbvias. Espero que tenham gostado, Isabella C. ^^







Eu já sei fazer isso, mas é um ótimo tutorial para quem ainda está aprendendo um pouco mais sobre HTML. :3
ResponderExcluirBeijos & Hugs,
| Blog Soqnunca |
É bem simples mesmo, mas tem muitos que não sabe aplicar e também eu uso comumente ~apenas comumente, certas vezes uso Chrome mesmo shuahsayshaushuashu~ o Firefox, e não consigo ver o Font-Face nos layouts :c
ExcluirMinha reação ao ver seu comentário: OMG, a Gabbi comentou no ALF *--* Ainda sou novata, por isso ainda não me acostumei com os comentários de blogs divos *3* XOXO!
Eu amei a Cookie! Ótimo tutô <3
ResponderExcluirprom-ise
Essa fonte é um amorzinho ^^ Obrigada!
ExcluirBeijos.
Eu gostei da Convergence!
ResponderExcluirÓtimo post e tutorial ♥
e-nquantoisso.blogspot.com.br/
Desculpa não ter respondido antes :c Adoro a Convergence pequena, como uns 10/11px, é tão fofa quanto a Delius *3*
ExcluirObrigada e beijos ♥